AOS (Advertising Operation System)

AOS (Advertising Operation System)
by Operative
About AOS
AOS is an automatic advertising management system developed by Operative, Sintecmedia. With solutions for Local Broadcast Stations, Cross Media Sales, Network Convergence, and Digital Planning, AOS enables Media Companies to easily transition to Outcome-Based Selling without taking on significant headcount and ensuring they maximize the value of every Impression and Spot in their inventory portfolio.
As one of the UX designers in the product strategy team, I worked closely with product managers and front-end developers to provide high efficient and qualified interface design solutions for AOS, which greatly achieved the company's annual production goals and well-received customer satisfaction.
Design Practices
Design System foundation & Update
Daily design critic
Interface design for web application
High-fidelity prototyping using Axure
Design handoffs
Styleguide creation
User testing with internal/external users
Design Role
UX/UI Designer,
Product Strategy Team
Web App UX Design
Duration
April 2020 - Present
Design Tools
Sketch
Axure
Zeplin
Miro
Abstract
Due to the non-disclosure policy of Operative, only part of the design process
and role-taking descriptions are shared on this site.
DESIGN SYSTEM CREATION FOR AOS
During my 2 years in the UX design team of Operative, one of the most challenging but achievable jobs was establishing and formatting the internal design system (based on AOS products), which is the most crucial element of the system's success in UX design.
By the time I joined the UX design team, which was not long after being reformed from a contractor's team to a full-time US-based design team, the company had a huge product version update. In this V1-V2 version transformation, the UI was changed thoroughly, making the AOS system became more modernized and consistent that greatly improving the user experience.

Problem
Obviously, one of the biggest challenges was the lack of a standardized design system and styleguide for AOS V2. Even though some style changes have been introduced, they haven't been documented systematically. Designers sometimes have to "borrow" files and refer to each other's work-in-progress files from time to time.
Not long after getting onboarded, my first task was helping to establish the UI library as a styleguide, which primarily includes all the design elements and page templates. So one of the most critical tasks is bringing the design process to a more efficient level, which is improving the design workflow and standardizing the design system.
Researches
During the research process, my main role was to learn the design system structure from google material design and obtain recourses from NN/g guidelines. All the resources above are professional and standardized in the industry, nevertheless, we have specialties in end-to-end products that have fewer design components but very specific use cases. Considering the current AOS structure, I used the Miro board to brainstorm what could be the most crucial element for the AOS design system and how should it involve successfully improving the product workflow. These discussions are hosted actively with the UX team members and with PMs from product development team as well.


Google Material Design
Being one of the most systematic and standardized documented design systems, the key structure of Google Material Design definitely became a guideline for AOS UX design. Learning from this, we did tons of work transforming the current design elements into a comprehensive UI library, turning out to be the most important element for the AOS UX design system.
Nielsen Norman Group - User Experience Library
Tons of professional UX-related articles are presented on this website, so it becomes a valuable resource throughout the design system establishment. I created an article sharing page for the design team and set up an All Hands meeting every 2 weeks so that all designers will be able to share their newest findings and inspirations learned from NN/g.

Screenshot of team brainstorming activities for design system inspiration in Miro app.
Design System Establishment
Based on collaborated research from various resources, the design team was set into individuals and deep-dived into components of the new-established AOS design system. I took most responsibilities for UI library creation and updates, documentation, and several internal meeting management tasks. As the flowchart attached below, we were really delighted that the design system was finally set up from the scratch.

Sections noted with are mostly taken responsibility by me of foundation and maintenance. Some other sections are also involved.


I created the UI library in 6/2020 and took the main responsibility of maintenance for all 479 components for AOS UI design.


I created the color and typography style guide in 7/2020 and documented every detail of visual elements for AOS UI design.
Before introducing Zeplin app to the design system, I took the responsibility of summarizing all the colors, typographies, iconographies, and page elements and then transferring them to the Sketch library. This is an extremely heavy task that needs lots of deep thinking and requires me to focus on every single detail. I spent 2 months working on this while finalizing normal design tickets. The follow-up transformation from Sketch to the Zeplin library also became a huge advancement for front-end developers, as they could easily inspect every single element in Zeplin without extra inquiries from the design team.
During this process, I regard myself as a "librarian" and spend the effort deep-dived into the UI components by consistently reflecting on the relationship between the value of the UI library and the importance it reflected in the design system. These questions are still guiding me throughout my design career in Operative with different answers from time to time.
a. What makes up a successful and high-efficient UI library?
b. How to balance the core need for UI changes and the consistency of UI components?
c. What is the unique UX experience of Operative? How can we reflect it from the design system?
d. Should we minimize the complexity of creating new components in the current workflow?
...

I hosted and documented the Product Design Roundtable every week.
This is one of the most important meetings in the AOS design system workflow. The product roundtable is an open discussion with the product management team and UX design team regarding all the latest design updates (by sprint) to the AOS product. To make sure everything has the most up-to-date UI and is designed consistently throughout the AOS system, the PMs need to focus on the UX flow while-as designers will present or ask questions if they are not familiar with the business background or the market value of some specific features. I have hosted this meeting for more than one year, actively gathering feedback, dealing with the relationship between designers and PMs, making summaries, and taking efforts to make this one-hour meeting as efficient as possible.
Improved Workflow in New Design System

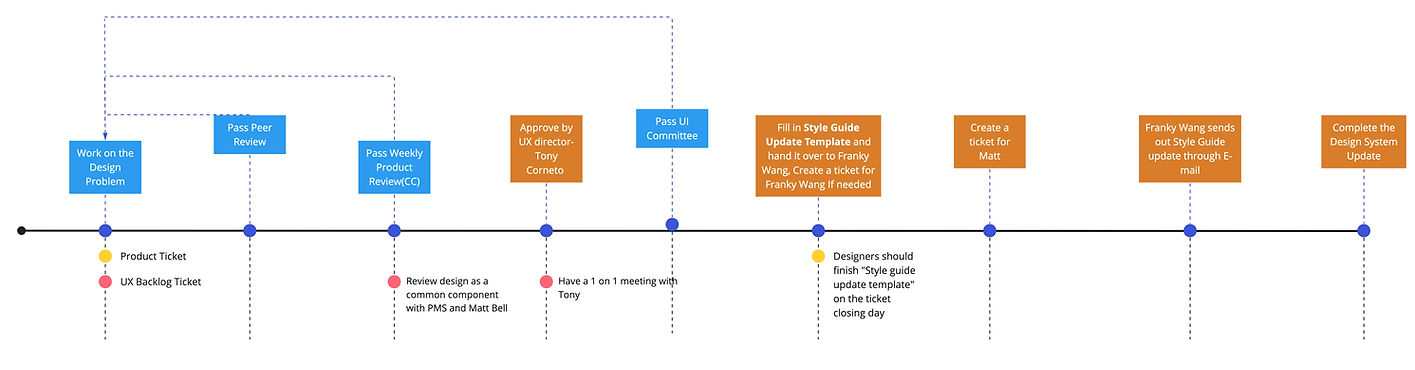
Accompanied with UI library updates, I also participated in the improvement of the design team workflow. The blue boxes contain the previous workflow and the orange ones brought up new steps for the workflow which made all the UI design updates more transparent and efficient. Specifically, my new responsibility was taken in the last several steps, which mostly involves new UI element collection and UI library update after the new component was created.
All in all, this guarantees consistency throughout the system and makes a clear rule for all the designers to follow.
UX Design Application update
The workflow updates also influenced the design tools. As experienced designers, nearly all of us are able to make switches between common tools in the UX industry, the only difference is about the adaptation to the team's workflow. Previously we design with Sketch, managed the files and collaborate on the project in Abstract, and deliver the prototype through Axure. (Period 1). However, one of the inconveniences was reflected by the front-end team, which was mostly caused by the inaccurate UI inspection in Axure. So after thorough research among several design tools on the market, we introduced Zeplin in 2021, which converts all the completed screens to the inspectable format in a more efficient way.
Also, the design team has always taken team collaboration and brainstorming as crucial aspects of working. Because of the shortage of collaboration tools, we introduced Miro in 2022 and took great advantage of it. No matter in design research topics, daily design critics, or random collective brainstorming activities, Miro helped us a lot in collaborative discussions and mind setting especially during the WFH period.
In the foreseeable period, we will replace the Abstract, Zeplin, and Sketch's combination with Figma - a more modern tool in UX creation and development. The research is still ongoing but we are indeed leaning towards a better set of tools that can improve the entire team's productivity.
Period 1 (Before 2020)


Period 2 (2020-2022)


Period 3 (2022-)
Improvement and Benefits
The design system establishment was a long run from April 2020 to mid-2021. During this process, I am glad to witness the fact that under the collaboration and contribution of the 4 designers in Operative, we finally reached a point where all the design tasks are pushed in a standardized way, all the UI components are well-organized, all the changes and updates are formally documented, and most importantly, every design decision has been made through considerate research and critics.
As a designer in a brand new team, I am really proud to be part of the group in the initial stage and participated in the design system foundation, from which I learned how a successful workflow is formed and what should be considered a professional UI library. The design meetings reformation and tool improvement benefit not just designers but also the flow of production. With the acceleration of the design - evaluation - documentation - development meant process under the new design system flow, we highly saved the back-and-forth conversation time and emphasized more on the design itself.
I firmly believe a healthy design system should leave enough room for designers to reflect and expand their mindsets via active discussion, solid research, and professional critics. Fortunately, we made it and I am more than proud to be one of the contributors to this great achievement.
RESEARCHES AND USER TESTING PROJECT
Accessibility is a long-term issue for nearly all web applications. In the meantime, lots of users with disabilities have a strong need for adaptation to a specially designed user experience. In early 2021, AOS product strategy team decided to put accessibility as one of the most focused directions of the next-generation product. Considering some clients might have AOS users with disabilities, it is our responsibility to improve our user experience with accessibility design and update the current system with accessibility standpoints. This research project was initiated by the fact I mentioned above.


This is part of the client-oriented project which became the key documentation for the Operative product strategy team to gain a deeper understanding of our main client - FOX marketing user's needs and their expectations. Several Usability tests were conducted with external users during the research project, which finally become a valuable resource to discover product flaws as well as areas of progress.
The visual cue usability research mainly focused on the findings of the usability testing regarding the interface design within the sales workspace - including the visual cues of several modules like pre-empted spots, constraints, rates and ratings and price breaks, etc.


Screenshots of usability test report
DESIGN SAMPLE
Notes
1. The data presented on the screens below are samples, not reflecting the real businesses, only for the purpose of the mock presentation.
2. The entire design has been recreated by Franky Wang, not adapting any component in the AOS system due to the company's policy of non-disclosure agreement. The screens below just represent the designer's viewpoint on modern advertising system design.
3. The key framework of AOS system has differences from the screens below. The screens attached on this site is only presenting some basic samples that are similar to the AOS system product.
4. The screens below were created by Franky Wang during a design challenge activity in the AOS UX team.

Navigation Design

List Screen and Setting Panel Design

Linear Sales Workspace Environment Design
SUMMARY
Working as a UX designer in Operative, one of the biggest goals was to continuously improve the efficiency of AOS with a user-centered design principle. In the past two years, I worked closely with various product managers on different product lines, transferring complicated requests to high-efficient design solutions. During the process, I actively collaborated with other designers and developers to find out key problems and conducted several internal research projects.
I would really appreciate the experience in Operative that made me a designer full of empathy and passion. The experience of creating end-to-end B2B products is a valuable resource that instructed me on the design principles of digital advertising and internal management system. Witnessing the establishment of the design system, I participated in the growth of a team from birth to being mature, left my footsteps on a developed team, I am proud of all the achievements I made and grateful for all the lessons I have learned.
© 2022 Franky Wang All Rights Reserved